This tutorial will show you an easy way of swapping faces of two people in Photoshop, making them blend together into a totally new person.
So for this tutorial, I´ll start of with finding two people who I know might blend well together.
Will Smith and Barack Obama is an easy fix. They both got the same skin tone,
and there’s no need to swap ears 😉
It is very important that the faces you pick are shot in the same angle, otherwise it will look quite unnatural 😉
The lighting in the images should also resemble each other, this will make the task of making your images blend much easier.
Ok, so now that you´ve found your two images, it´s time to do some cutting and pasting.
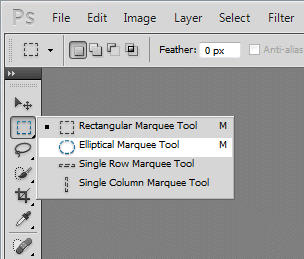
Select the “elliptical marquee tool” from the Tools bar.
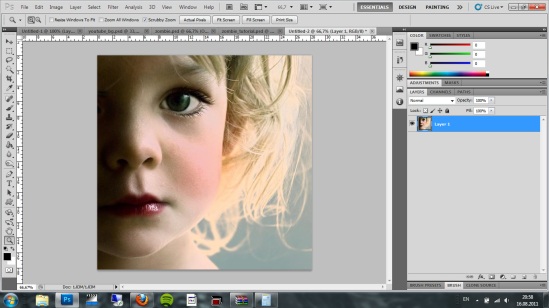
Click and drag to make a selection of your subjects face.
To copy your selection to the clipboard, press cmd + c (ctrl+ c if on a pc).
Now it’s time to go on over to your second picture, the one of which you shall paste the face upon.
To paste your selection, press cmd + v (ctrl + v if on pc)
Now it’s time for some adjustments.
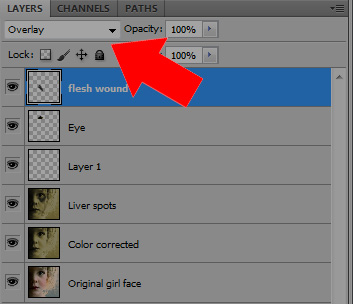
Go to the layers panel, and adjust the opacity of the face layer down to about 50 – 60%.
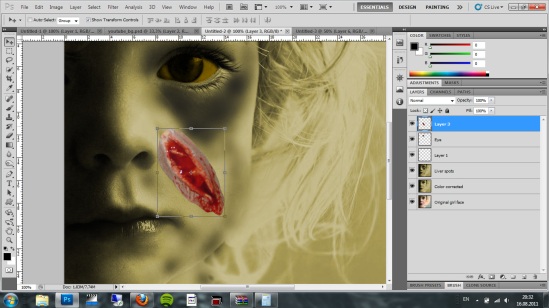
Now that your face-layer is transparent, you can align the face with the underlying image,
by matching the alignment and size of the eyes of both layers.
Now adjust the layer transparency back to 100% to see how that worked out for you.
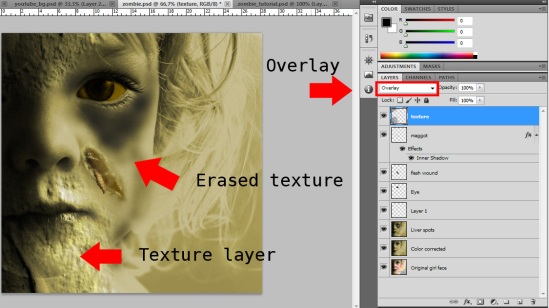
Notice you have a lot of areas that needs to be removed to make the face blend more in to the underlying layer.
Select the eraser tool ![]() and choose a large soft brush.
and choose a large soft brush.
Erase the parts of the image that does not need to be there.
Make sure you soften your edges,and avoid sharp edges like in this picture.
Sharp and choppy edges makes it very easy to point out as a sloppy Photoshop job.
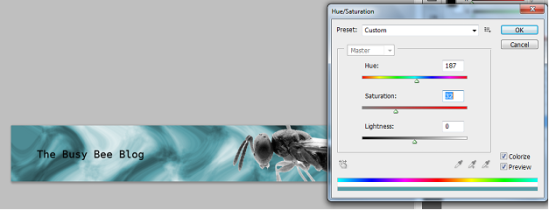
To make the image blend even more with the underlying layer, it´s important to match the skin tones as accurately as you can.
Go to Image > Adjustments >Hue/Saturation .

Make sure the preview box is checked.
Now adjust your slider until you get the results you would like to see.
If your face layer needs to be brighter or darker, go to Image > Adjustments>Brightness/Contrast.
Below is my final result 🙂
Can you do it? YES YOU CAN 😉